[WEBSITE] GitHub Pages 快速搭建个人博客
GitHub Pages 配置
关于如何创建 GitHub 账号之类的步骤还是略过了。大概步骤:
- 创建一个 Public Repository。 (必须是公共仓库,如果要自定义域名,仓库名随意,如果使用 GitHub 提供的二级域名就需要使用’name.github.io’的格式命名。)
- 选择静态站点生成器(Static Site Generator,SSG)
常见的 SSG 很多,常见不限于:Hugo、Jekyll、Hexo、Pelican、Gridea、Gatsby 等等。它们各有各的优势和特点,这里就不一一列举分析了。
本文选择 GitHub 官方建议的 Jekyll,需要注意 GitHub 当前支持的版本。
当然你也可以直接上传生成好的静态文件。 - 搭建本地测试环境
安装参考官方:Jekyll on macOS。(过程中需要注意 Ruby 和 Jekyll 的版本依赖就可以杜绝大多错误。)
新建 Jekyll 项目和本地运行主要代码:# 安装bundler $ gem install bundler # 创建一个项目,目录就是demo $ jekyll new demo # 进入demo项目目录下 $ cd demo # build并运行 $ bundle exec jekyll serve # 默认地址:http://127.0.0.1:4000 - 上传代码到 GitHub 仓库。
- 域名 DNS 解析
进入个人域名注册商管理界面,找到域名解析页面。 添加4个 A 类型记录,名称均为 @,IP 分别为:185.199.108.153 185.199.109.153 185.199.110.153 185.199.111.153是否解析成功,可以本地ping域名查看。
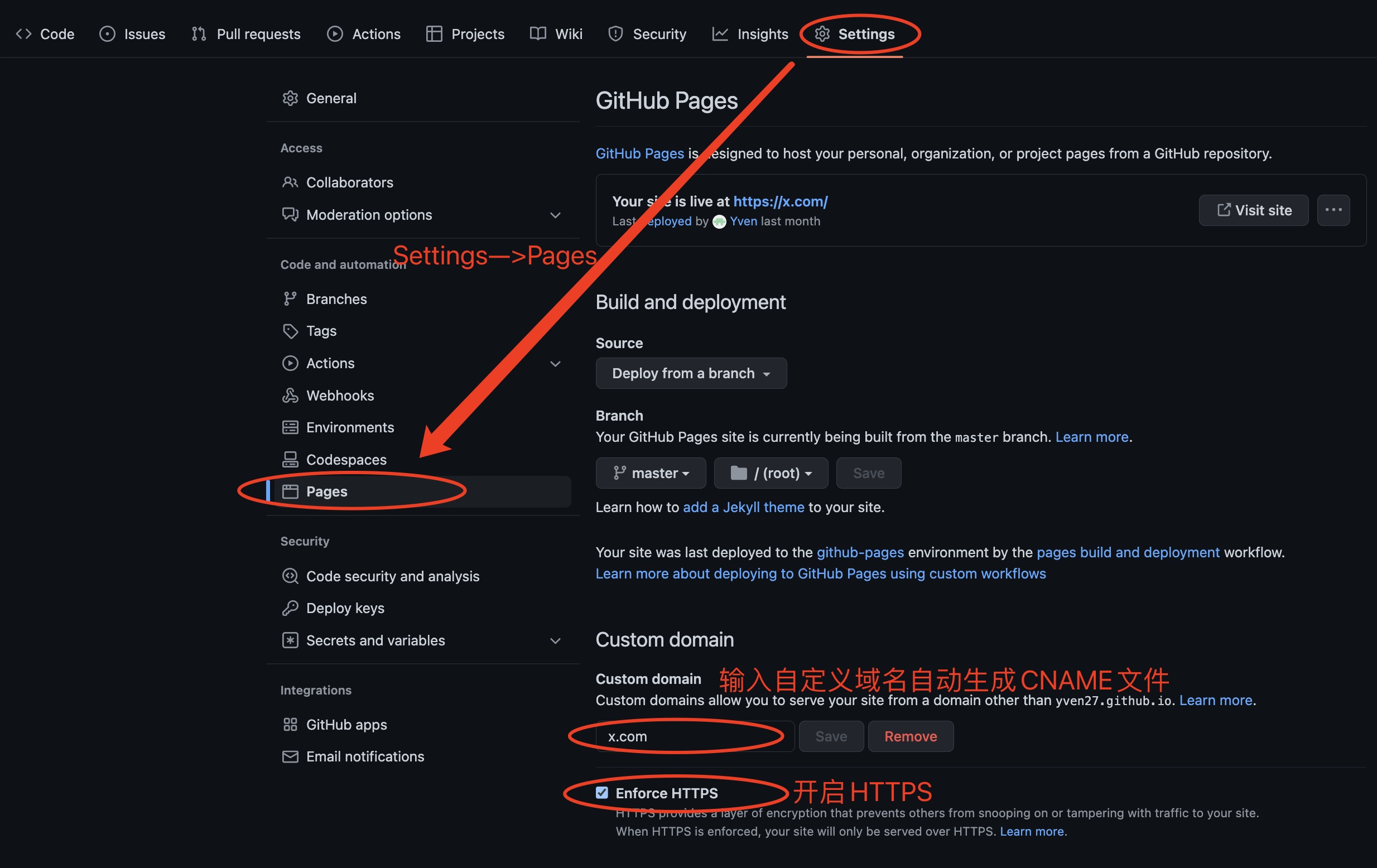
- Pages 设置,开启 HTTPS。
进入仓库的 Settings –> Pages 页面进行设置,大致方式如图:
- 到这里,不出意外你应该就能访问你的个人博客了 =。=
使用 Cloudflare 加速和开启 HTTPS 注意事项
由于之前存在过 GitHub 被墙的特殊情况,为了保证在国内环境的正常访问,所以选择将域名服务器切换到 Cloudflare 完成 DNS 解析。
依旧省略账号注册等基本操作,大致步骤如下:
- 添加域名到 Cloudflare
如果就是在 Cloudflare 买的域名就忽略这一步。
添加一个方案为 Free 的站点,各项一路 continue。主要注意以下设置:
** Encryption Mode 设为 Full (加密模式设为完全,注意不是 strict)
** 开启 Always Use HTTPS (始终开启 HTTPS)
** 开启 Opportunistic Encryption (随机加密)
** 开启 Authenticated Origin Pulls (身份验证通过的源服务器拉取)
最后将域名注册商原有的域名服务器替换为 Cloudflare 提供的域名服务器。 - DNS解析
还是添加4个 A 类型记录,名称均为 @,Proxy status(代理状态)设为 DNS only(仅 DNS) (就是那朵橙色的云朵置灰),IP 仍是:185.199.108.153 185.199.109.153 185.199.110.153 185.199.111.153 - GitHub Pages设置
在仓库的 Pages 设置页面,勾选 Enforce HTTPS,等待 GitHub 下发证书。
确认证书下发成功后进行下一步。 - 再次修改 DNS 解析记录
将每条记录的 Proxy status(代理状态) 设为 Proxied(已代理)(即那朵灰色的云朵改回来) - 再将最初的 Encryption Mode 设为 Full(strict) (加密模式设为完全(严格))
- Full 和 Full(strict) 的区别
Full(strict)模式使用的是由可信 CA 或 Cloudflare Origin CA 签名的有效证书并对每个请求验证证书,而 Full 模式使用的无需验证的自签名证书。GitHub Pages 可以通过开启 Enforce HTTPS 来获取免费的可信证书,满足开启 Full(strict) 模式的条件。 - Done
录入搜索引擎
有空补上 =。=
DNS 解析记录类型列表
参考维基百科